
TIMELINE
April 2021 - May 2021
TEAM
Jennie Amrine, Design
MY ROLE
UX Research
UX Design
UI Design
Visual Identity
PROJECT INFORMATION
Sous Chef is a responsive web app where users can buy digital cookbooks and save those cookbooks alongside online recipes in a central digital library.
By conducting user research and competitive market analyses, I identified user pain points and blind spots in the recipe app ecosystem and therefore conceptualized Sous Chef, a recipe app that would fill those unmet needs.
No platform hosts e-cookbooks and online recipes in one collective library. This results in a poor recipe management experience, where home cooks have to fumble through multiple mediums to find, follow, and save their favorite recipes.

I addressed this problem in the recipe marketplace and designed a responsive web application where users can purchase digital cookbooks, search for recipes, and save all digital cookbooks and recipes in an online library.
Say goodbye to the days of flipping through hardcover cookbooks and multiple browser tabs to find the favorite recipe you saved from years ago. Sous Chef is introducing a new way to collect and store a home cooks most handy tool; recipes.
Provide an e-Cookbook and Recipe Marketplace


One Library to Rule Them All
Easy to Read, Easy to Cook

Provide an e-Cookbook and Recipe Marketplace

One Library to Rule Them All

Easy to Read, Easy to Cook

DESIGN RESEARCH CONTENT
Competitive Analysis
User Research
User Personas
My research started with industry leading Yummly, Tasty, and New York Times Cooking in order to find out what they were doing right, what they were doing wrong, and assess where my app fits in the mix.
All apps are top ranked in app stores, have thousands of recipes, and millions of users. Yummly has a machine-learning search engine with hyper-customizable filters that can learn and predict users taste preferences. Tasty has convenient step-by-step video instructions for all 4000 recipes on the app. NYT Cooking offers reputable, expert taste recipes. Despite these credentials, there are places where all fall short.

In order to better understand user needs and behavior, I conducted in-person interviews with 8 home cooks. All participants were people who cook at least 2x a week since they would provide more insights into cooking habits than someone who does not cook at all.
Questions were targeted to uncover participants general cooking preferences, recipe management styles, and attitudes towards cookbooks and recipe boxes.
RECIPE MANAGEMENT
Takeaway: People use recipes, included old ones, frequently which indicates a market for recipe box solutions.
RECIPE SOURCING
Takeaway: People primarily go online for recipes. An online recipe box solution should accommodate cookbook users as well.
COOKING BEHAVIOR
Takeaway: Cooking is a lifestyle; it serves as a means to eat but also an opportunity to learn a craft, explore cuisines, and invest in a hobby.
To further emphasize a user focused process, I put together a user persona. I created a persona that represents the goals and needs of the home cook community and depicts users who would most benefit using Sous Chef.

SOLUTION IDEATION CONTENT
Low Fidelity Wireframes
UI Patterns
Usability Testing
UI Elements & Style Guide
With the persona in mind, I sketched several user flows and tasks that a targeted user would need in the app.
Purchse cookbook off the homepage

Add recipe to a specific folder

Search for recipe using filters

Save recipe to library from home page

I uploaded the wireframe sketches in Invision to conduct usability testing with 5 participants. Each participant was asked to complete the 4 aforementioned tasks. Below are the findings.

Build multiple approaches to complete tasks
Adding recipes to folder needs to be more intuitive, and there should to be more than one way to complete the task. For example, most users are familiar with adding music to playlists, so Sous Chef can apply a similar flow with adding recipes to folders. Also, including “Folders” in the sidebar menu and including a folder icon can help direct users to this feature as well.

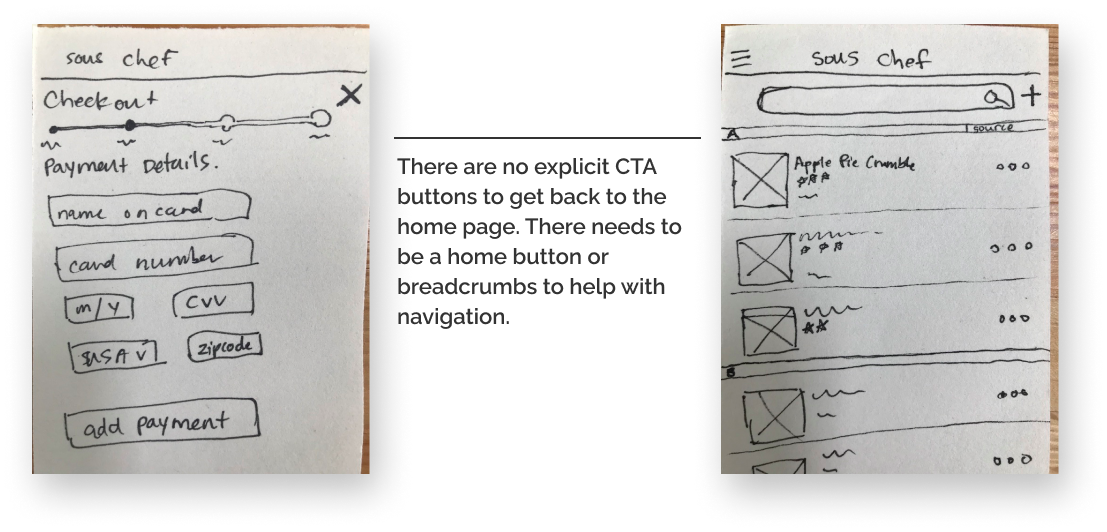
Optimize navigational elements
Many users tapped all over the page to learn navigation. Some users wanted to go to the homepage after completing a task or even mid-task but weren’t able to. There needs to be an option to go back to the homepage at any given screen and during any given task. Implementing breadcrumbs and a home icon is critical to letting users navigating the app.

Spotlight the essentials
It took some time for users to realize they had to open the sidebar menu to find their recipe library. Some suggested having a button on the homepage that takes your directly to the library rather than embedding it in the sidebar menu. If this app is going to market itself as the ultimate recipe box, then getting to that portion of the app needs to be instant and intuitive.
I implemented the findings from the usability testing onto mid-fidelity wireframes and better fleshed out Sous Chef’s layout.

Sous Chef’s visual identity is a combination of rustic hues and artistic fonts that are sophisticated, yet modern. The leading color dark olive gives the brand an earthy feel that is welcoming and relaxing - the way one should feel as they cook a meal for family and friends.
01 COLOR PALETTE
The visual style for Sous Chef is sophisticated, neutral, yet modern, with a color palette inspired by rustic, earthy tones.

02 TYPOGRAPHY
The typefaces used are Syne and Inter. Syne is stylish, modern, and is used for headers and the logo. Inter is all body text and is clean, readable, unimposing - great for subduing longer recipes and growing grocery lists.

03 UI ELEMENTS
UI elements have sharp edges to be consistent with an overall clean, modern feel. Primary buttons are filled with olive green and shrink when the button is active. Secondary buttons are ghost buttons and fill when engaged. Tertiary buttons consist of icons and red links.
Buttons

Input Fields & Filter Tabs

Tabs & Navigation

Ratings



Detach From My Own Bias
This project was a good lesson in making design decisions based on research and not using research to justify my design decisions. It was all too easy to think I knew what users wanted and that bias informed what I researched and how I structured my interviews. Instead, I need to understand how to analyze and use research data to put myself in the user’s shoes. Ultimately I found a way to use research to correct my own assumptions, formulate strong rationale for decisions, and turn feedback into opportunities.
Design Process vs Design Problems
Design problems are the Why; Design processes are the How. I got caught up with the details of the design process rather than focusing on designing a solution to a problem. I was conceptualizing features for Sous Chef without thinking about how they address a problem the end user has. It’s important to remember the design process informs how to design for problems - the two go hand and hand and cannot be without one another. Once the problem is addressed, additional features can be revisited and rolled out in the form of updates and the like.
Make Mistakes and Then Make More Mistakes
Get comfortable making mistakes and use them as learning opportunities to improve my workflow. I had users unable to complete tasks during usability testing which helped me notice all the smaller details I overlooked. I’ve gotten feedback that challenged my vision for the app, but I had to view all that feedback and disagreement as chance to grow. I started measuring success by how much I could incorporate feedback into product while still staying true to my vision.
Design Systems And Tools
I am still learning design systems to optimize my workflow process. Tools to define margins, responsive web behavior, components and variants need to be a part of my workflow in order to save time. I plan on researching more Figma shortcuts and plug-ins in order to optimize my workflows in ways I’m not even aware of. In addition, I will continue building my go-to resource pages that provide me guidance on how to use design tools optimally.
Designed by Jennie Amrine · 2021